Pseudo Class Target Pada CSS
Pseudo Class Target Pada CSS – Pseudo Class merupakan kelas semu yang dimiliki oleh sebuah elemen HTML, yang membuat kita dapat mendefinisikan style pada keadaan tertentu dari elemen tersebut. Sedangkan berdasarkan Mozilla Pseudo class :target adalah sebuah pseudo-class yang merepresentasikan sebuah element unik dengan id yang sama dengan penggalan identifier pada URI ( uniform Resource Identifier ). Berikut uraian mengenai apa itu yang dimaksud dengan element unik, penggalan identifier, dan URI.
? URI merupakan uniform resources identifier berupa goresan pena yang kita tuliskan dalam address bar.
●Penggalan identifier adalah sebagian dari tulisan yang kita tulis pada address bar dengan menggunakan tanda # sebagai pemanggil id diikuti dengan bagian element unik tertentu. Biasanya penggalan identifier ini berupa tag link atau tag <a> yang di dalamnya terdapat atrubut href untuk menampung link yang ingin kita kaitkan pada bagian halaman website tertentu atau halaman website lain tergantung kebutuhan.
? Element unik adalah element html yang memiliki id yang sama menggunakan penggalan identifier yang muncul atau dituliskan pada URI.
 |
| Pseudo Class Target |
Implementasi Pseudo Class :sasaran Untuk Halaman HTML Berikut :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pseudo Class Target</title> <style> :target { background-color: yellow; } </style> </head> <body> <h1 id="judul">Element Unik</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> </body> </html>
 |
| Implementasi Pseudo Class Target |
Jadi pseudo group :target maksudnya adalah element apapun yg id ditarget melalui URI, maka CSS-nya akan aktif. Style pada hal ini adalah warna background-nya sebagai warna kuning.
Di atas sudah dijelaskan bahwa bentuk dari penggalan identifier biasanya berupa tag link atau tag <a>. Dengan begitu pseudo class :target akan memanfaatkan penggalan identifier tersebut.
Biasanya untuk menampilkan penggalan identifier di URI, user jarang bahkan tidak melakukan secara manual seperti contoh di atas, dimana kita menuliskan penggalan identifier di URI secara manual atau menuliskannya sendiri pada URI. Biasanya untuk itu kita membutuhkan link tag link atau tag <a> untuk menampilkan penggalan Identifier di dalam URI secara otomatis ketika suatu link diaktifkan, karena tag <a> memiliki atribut href yang bisa digunakan untuk pemanggilan id.
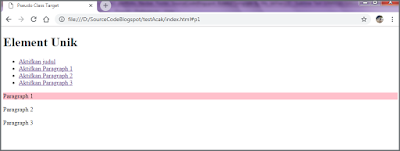
Perhatikan halaman HTML di bawah ini. Halaman website di atas diperbaiki dengan menambahkan tag <ul>yang di dalamnya terdapat tag <li> yang berfungsi untuk menghubungkan ke judul dan paragraph target. Dimana di dalam masing-masing tag <li> terdapat tag <a>, karena tag <a> memiliki atribut href yang bisa dimanfaatkan untuk menampilkan penggalan identifier melalui pemanggilan id sebuah element. Sehingga ketika id sebuah element dipanggil, CSS yang diberikan pada masing-masing element akan aktif. Untuk kasus ini style warna background berubah warna sesuai dengan style yang sudah diberikan.
Catatan buat menaruh style pakai selector berdasarkan group. Lantaran penggunaan id bebannya lebih berat dibanding menggunakan menggunakan group. Kalau id dalam laman HTML di bawah ini, hanya dimanfaatkan untuk implementasi pesudo group : target.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pseudo Class Target</title> <style> .judul:target { background-color: yellow; } .p1:target { background-color: pink; } .p2:target { background-color: turquoise; } .p3:target { background-color: chartreuse; } </style> </head> <body> <h1 id="judul" class="judul">Element Unik</h1> <ul> <li class="judul"><a href="#judul">Aktifkan judul</a></li> <li class="p1"><a href="#p1">Aktifkan Paragraph 1</a></li> <li class="p2"><a href="#p2">Aktifkan Paragraph 2</a></li> <li class="p3"><a href="#p3">Aktifkan Paragraph 3</a></li> </ul> <p class="p1" id="p1">Paragraph 1</p> <p class="p2" id="p2">Paragraph 2</p> <p class="p3" id="p3">Paragraph 3</p> </body> </html>
 |
| Implementasi Pseudo Class Target Untuk Link |
Implementasi Pseudo group :target umumnya poly dipakai buat menciptakan website seperti galleri foto, slide show, menghubungkan satu bagian tertentu pada page sebuah website, & lain sebagainya.
Sekian buat catatan ini, semoga sanggup menambah wawasan mengenai penggunaan pseudo group yang banyak jenisnya.
Happy Blogging ??????...
Belum ada Komentar untuk "Pseudo Class Target Pada CSS"
Posting Komentar