Pengenalan CSS3
Pengenalan CSS3 – sebelumnya saya pernah membahas mengenai CSS Dasar , artikel ini melanjutkan catatan saya mengenai CSS, tepatnya CSS3. Apa itu CSS3?.. berikut definisi CSS3 berdasarkan wikipedia.
Adalah generasi ke-tiga berdasarkan spesifikasi css yg direkomendasikan sang W3C.
Sekedar refresh, W3C merupakan sebuah organisasi yg menciptakan aturan mengenai teknologi internet & website. Lalu apa bedanya menggunakan CSS dasar, kenapa ada CSS3:
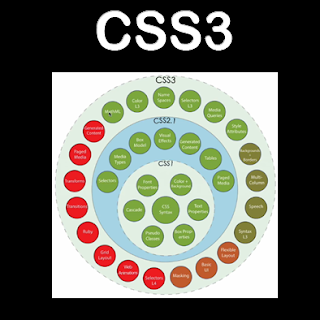
Dari gambar diatas kita sanggup melihat bahwa yg dimaksud CSS Dasar merupakan CSS generasi ke 1 yg terdiri dari Font Properties, Color Background, CSS Syntax, Text Properties, Box Properties, Pseudo Classes, & Cascade.
Berjalannya perkembangan teknologi internet & website, CSS1 berkembang sebagai CSS2. Dimana pada pada CSS2 ada fitur-fitur yg dibubuhi pada CSS1. Sebagai model kita bisa menggunakan Selectors, Media Types, Box Model, Visual Effect, Generated Content, Tables, & Page Media.
Kemudian berdasarkan CSS2 berkembang sebagai CSS3 yang fiturnya fiturnya terdapat yang ditambahkan, terdapat yg diperbaiki, bahkan ada yang dihilangkan. Fitur ? Fitur pada CSS3 diantaranya : Masking, Basic UI, Flexible Layout, Syntax L3, Speech, Multi - Column, Backgrounds Borders, Style Atributes, Media Queries, Selectors L3, Name Spaces, Color L3, MathML, Generated Content, Paged Media, Transforms, Transitions, Ruby, Grid, Layout, Web Animation, Selectors L4.
Fitur – fitur pada CSS3 tersebut nantinya kita akan sebut dengan modul. Berdasarkan link wikipedia, CSS3 dibagi menjadi beberapa modul, dan tiap-tiap modulnya menambahkan kemampuan atau fitur yang ada di CSS2. Jadi dalam CSS3 kita tidak berbicara mengenai propertynya, tapi kita bicara mengenai Modul CSS3.
Ada beberapa alasan yang sangat menguntungkan bagi web developer kenapa sebaiknya memakai CSS3, pertama menggunakan menggunakan CSS3 kita sanggup membuat website sebagai lebih flexible dan interaktif.
Kedua dengan menggunakan CSS3 maka akan membantu mengurangi mock-up dengan cepat tanpa donasi bahasa scripting. Dalam hal ini menggunakan javascript atau flash. Karena dengan memakai javascript atau flash maka akan membuat website semakin berat. CSS3 bisa melakukan hal tersebut, sehingga website kita mampu lebih ringan pada melakukan load halaman. Sebagai model ketika kita ingin membuat effect animation.
Ketiga dengan menggunakan CSS3 kita bisa mengurangi penggunaan gambar sehingga bisa menambah kecepatan load halaman. Karena semakin banyak gambar, halaman website akan semakin lama di load. Contohnya, waktu belum ada CSS3, ketika kita ingin membuat sebuah kotak yang ujungnya tumpul, maka biasanya kita membuat gambar kotak tersebut dengan menggunakan aplikasi design grafis terlebih dahulu. kita bisa menggunakan photoshop, corel draw atau aplikasi design grafis lainnya dan tentu saja sejenis. Selanjutnya kita potong bagian kiri atas, kanan atas, kiri bawah, kanan bawah untuk dijadikan background image pada setiap tag <span> yang kita buat. Seperti contoh sintak di bawah ini. dengan menggunakan CSS3 semuanya menjadi lebih sederhana, silakan lihat contoh sintak di bawahnya lagi. Hasilnya sama-sama menghasilkan kotak segiempat yang berujung tumpul. Bandingkan sintak CSS sebelum menggunakan CSS3 dan setelah menggunakan CSS3.
Sebelum Menggunakan CSS3 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Sebelum CSS3</title> <style> div { width: 300px; height: 300px; background-color: #419893; margin: 100px auto; } .kiri-atas { width: 39px; height: 39px; display: inline-block; background-image: url(img/kiri-atas.png); } .kanan-atas { width: 39px; height: 39px; display: inline-block; background-image: url(img/kanan-atas.png); position: relative; left: 220px; } .kiri-bawah { width: 39px; height: 39px; display: inline-block; background-image: url(img/kiri-bawah.png); margin: 250px; position: relative; top: -29px; right: 250px; } .kanan-bawah { width: 39px; height: 39px; display: inline-block; background-image: url(img/kanan-bawah.png); position: relative; top: -321px; left: 261px; } </style> </head> <body> <div> <span class="kiri-atas"></span> <span class="kanan-atas"></span> <span class="kiri-bawah"></span> <span class="kanan-bawah"></span> </div> </body> </html>
Setelah Menggunakan CSS3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Setelah CSS3</title> <style> div { width: 300px; height: 300px; background-color: #419893; margin: 100px auto; border-radius: 20px; } </style> </head> <body> <div> <span class="kiri-atas"></span> <span class="kanan-atas"></span> <span class="kiri-bawah"></span> <span class="kanan-bawah"></span> </div> </body> </html>
Keempat menggunakan CSS3 kita mampu memaksimalkan penggunaan selector dengan sangat baik buat mengurangi penggunaan mark up yg boros ( HTLM yg boros). Apalagi waktu kita menggunakannya dengan mengkombinasi tag-tag yang terdapat dalam HTML5. Sehingga kita mampu mengurangi penggunaan id ataupun group yg akan memberikan beban dalam suatu elemen HTML.
Untuk property CSS3 berikut daftar property CSS3 yang sering digunakan ketika membuat dan mengembangkan sebuah website berdasarkan link http://www.quackit.com/css/css3/properties/:
| ● Border Radius | ● Selector Lanjut |
| ● Opacity | ● Web Font |
| ● RGBa amp; HSLa | ● Media Queries |
| ● Box-Sizing | ● Transform ( 2D amp; 3D ) |
| ● Box-Shadow | ● CSS Transition |
| ● Text-Shadow | ● CSS Animation |
| ● CSS Gradient | ● CSS Filter |
| ● Background | ● FlexBox |
| ● Pseudo-Element | ● CSS Columns |
Untuk beberapa property CSS3 lantaran sifatnya masih eksperimental, maka nir seluruh browser support. Jadi terdapat beberapa property CSS3 yg hanya jalan pada browser eksklusif saja. Lantaran itu kita perlu jua memahami tentang browser support, berikut property CSS3 dilengkapi menggunakan berita browser supportnya.
Dengan mengetahui keterangan browser support di atas. Kita bisa jadikan acuan untuk mengatasi beberapa property CSS3 yang nir jalan pada browser tertentu, menggunakan menambahkan vendor-prefixes pada property CSS3 sehingga paling nir property CSS3 yang kita pakai mampu jalan pada browser-browser populer. Vendor-prefixes ini diberikan pada awal property CSS3 yang digunakan. Berikut vendor-prefixes yg bisa dipakai dalam property CSS3:
? -webkit- : vendor-prefixes yang digunakan buat google chrome, safari, & opera versi modern.
? -moz- : vendor-prefixes yang digunakan buat mozila firefox.
? -ms- : vendor-prefixes yang digunakan buat internet explorer.
? -o- : vendor-prefixes yg dipakai buat opera versi terdahulu.
Pengetahuan dan penggunaan dari property vendor prefixes ini akan sangat berguna, karena setiap browser mempunyai memiliki ciri yang tidak sama. Sedangkan kita tidak pernah tahu user menggunakan browser apa. Kita pun tidak mampu & nir punya akses memaksa user buat menggunakan 1 jenis browser tertentu saja. Karena itu tujuan berdasarkan vendor prefixes ini adalah supaya kita mampu menuliskan sintak atau kode CSS3 sehingga sanggup berjalan pada seluruh browser, paling nir di browser-browser populer.
Happy blogging guys ?????? ...




Belum ada Komentar untuk "Pengenalan CSS3"
Posting Komentar