Mengenal Unsur Tata Letak Pada Desain Grafis
Mengenal Unsur Tata Letak Pada Desain Grafis - Sebuah karya desain apa pun merupakan susunan dari berbagai unsur-unsur desain yang terdiri dari bagian-bagian yang terpisah yang selanjutnya akan ditata dan diletakkan pada suatu tempat atau ruang untuk menjadi sebuah kesatuan yang memiliki makna, sehingga bisa disebut sebagai unsur-unsur tata letak. Unsur-unsur tersebut saling melengkapi dan saling berhubungan satu sama lain. Masing-masing memiliki karakter atau kesan yang ingin diciptakan, misalnya sebuah bidang mengandung warna dan memiliki tekstur tertentu dan juga garis yang bisa tersusun putus-putus, tebal, tipis, dan lain sebagainya.
Dengan tahu unsur-unsur rapikan letak adalah untuk mempermudah dalam setiap penyusunan hierarki visual (visual hierarchy), yaitu pengurutan prioritas yang ingin ditampilkan baik itu liputan serta unsur-unsur rapikan letak, dari yang paling krusial hingga yang nir krusial. Tujuannya agar pembaca dapat mendapat kabar sinkron dengan prioritas yang sudah dibentuk sang sang desainer. Hal tadi tentu saja akan berpengaruh pada pemilihan unsur-unsur rapikan letak, contohnya garis, warna, bentuk, besar kecilnya alfabet , & sebagainya. Selanjutnya oleh oleh pencipta desain, unsur-unsur tersebut akan disusun sebagai satu kesatuan dengan berdasarkan prinsip-prinsip desain.
Lantaran itu sebelum mendesain sesuatu usahakan hal yang paling fundamental, kita mengenali dahulu unsur-unsur penyusun tata letak supaya pada penataannya nanti bisa membentuk komposisi yg menarik, proporsional & bisa menyampaikan pesan yg ingin disampaikan pada target (audience). Berikut unsur-unsur tata letak yg perlu kita ketahui. Untuk masing-masing unsur rapikan letak ini, akan dijelaskan pada artikel-artikel yang tidak selaras.
1.Garis
Garis adalah rangkaian yang tersusun berdasarkan satu titik ke titik lain yg saling menyambung menggunakan tingkat kerapatan eksklusif.Selain itu, garis mempunyai sifat memanjang & memiliki arah eksklusif pula. Meskipun garis mempunyai unsur ketebalan, namun sifat yang paling menonjol merupakan dimensi panjangnya, sebagai akibatnya seringkali disebut menjadi unsur satu dimensi. Garis pula bisa dimaknai menjadi batas limit dari suatu bidang dan warna. Terbentuknya garis merupakan gerakan dari suatu titik yg membekaskan jejaknya sebagai akibatnya terbentuk suatu tabrakan. Untuk mengakibatkan bekas, umumnya kita bisa mempergunakan pensil, pena, kuas dan bahkan menggunakan gerakan tangan kosong pun bisa dimaknai menjadi garis.
2.Bidang
Bidang pada ilmu desain grafis adalah unsur rapikan letak berupa objek yg memiliki panjang & lebar atau yg bersifat pipih. Bidang terbentuk berdasarkan setiap pertemuan 2 garis, bahkan hanya sapuan rona.
3.Ilustrasi
Ilustrasi merupakan salah galat unsur tata letak 2 dimensi yg memiliki tujuan untuk memperjelas atau mendeskripsikan maksud atau pesan yang ingin disampaikan.
4.Tipografi
Tipografi merupakan galat satu unsur rapikan letak dalam desain grafis yg mempunyai fungsi buat membicarakan suatu pesan eksklusif, dan tentu saja menciptkan kesan tertentu jua. Sehingga susunan rapikan letak dalam suatu karya bisa sebagai terlihat lebih menarik, dan pesan yang disampaikan pula sanggup diterima menggunakan jelas bagi yang yg melihat karya desain grafis tadi
5.Warna
Tidak asing mendengar nama warna, lantaran pastinya kita terbiasa membedakan rona-warna pada mainan kita semenjak mini . Selain itu, alam pun menyediakan buat belajar rona secara perdeo dan kapan pun. Kita sanggup melihat rona daun, tanah, bunga, dan lain sebagainya. Warna merupakan kesan yang diperoleh mata menurut cahaya yg dipantulkan sang benda-benda yg dikenainya.
6.Gelap Terang
Dalam tata letak desain grafis, penentuan gelap terperinci bisa berfungsi buat beberapa hal. Antara lain buat menampilkan kesan kedalaman, menciptakan imbas benda 3 dimensi, & buat memperjelas kontras. Dengan adanya unsur gelap terperinci sebuah visual akan terlihat lebih dramatis sehingga bisa menambah kesan bagi yang melihatnya. Gelap terang dalam karya desain grafis dapat diciptakan dengan pengaturan intensitas rona, dapat jua diciptakan dengan memakai imbas-imbas tertentu.
7.Tekstur
Tekstur merupakan berukuran dan susunan/jaringan dalam bagian suatu benda. Bisa jua berupa jalinan atau penyatuan bagian-bagian sesuatu sehingga membentuk sesuatu. Sedangkan Tekstur dalam desain grafis adalah sifat permukaan dalam sebuah benda. Sifat bagian atas ini bisa berkesan halus, kasar, kusam, mengkilap, licin, berpori & sebagainya. Namun umumnya dalam bidang desain grafis hanya memakai tekstur yang bersifat visual, lantaran hanya terbatas pada bidang 2 dimensi saja. Tekstur seringkali dipakai buat lebih menguatkan karakter sebuah bidang tertentu dengan membentuk tekstur tertentu akan lebih menguatkan pesan yg ingin disampaikan sebagai akibatnya karya desain menjadi lebih artistik. Setiap tekstur membawa karakter eksklusif sehingga setiap desainer harus mempertimbangkan dalam pemilihan tekstur supaya sinkron menggunakan tema, misalnya tekstur kayu menyebabkan kesan hangat, tektur besi/logam menciptakan kesan keras, tetapi bisa pula untuk tema teknologi tekstur ini dipakai, tekstur air bisa mengakibatkan kesan segar, dll.
8.Ruang
Dengan mendalami sebuah karya desain grafis, maka secara nir eksklusif akan melihat kesan ruang-ruang yg berada pada dalamnya. Lantaran terdapat unsur benda atau garis dalam sebuah bidang akan terlihat membangun sebuah ruang. Sebagai contoh ruang yg ada pada sekeliling benda, ruang yang terbentuk dengan adanya garis pada sekelilingnya, adanya bidang dengan rona eksklusif, ruang di lebih kurang teks, dll.
Ruang dapat dibedakan menjadi dua, yaitu:
1.Ruang alamiah merupakan ruang yg masih ada di alam yg dibatasi sang benda-benda alam dan karena pengaruh cahaya seperti dalam pemandangan alam.
2.Ruang yang diciptakan:
? Ruang interior & eksterior sebuah bangunan yang dapat memberikan suasana sinkron impian, misalnya gedung bangunan.
● Ruang yang timbul karena penempatan berbagai warna, jarak gelap terang dan teks.
Setelah mengetahui unsur-unsur yang masih ada pada rapikan letak desain grafis. Kita diperlukan tahu 6 prinsip yang berkenaan dengan tata letak sebuah karya desain grafis sehingga kita mampu membuat layout yang baik dan menarik. 6 prinsip tadi yaitu Kesebandingan/Proportion, Keseimbangan/Balance, Irama/Rhythm, Kontas/Contrast, Kesatuan/Unity, Keselarasan/Harmony.
1. Kesebandingan/Proportion
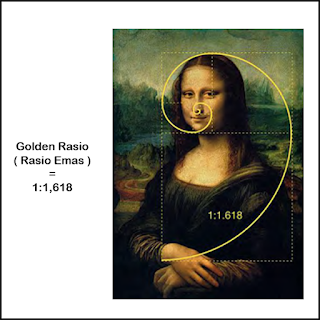
Kesebandingan atau disebut juga dengan proporsi merupakan perbandingan yang digunakan untuk menentukan perbandingan yang dianggap tepat antara panjang dan lebar, baik antara bagian dengan bagian lain atau dengan unsur secara keseluruhan. Sebenarnya sejak zaman klasik sudah ada dan digunakan teori kesebandingan yang dikenal dengan konsep The Golden Section. Teori ini sudah banyak digunakan dalam bisang seni, arsitektur dan spiritual karena pendekatan dari teori ini bersifat lebih ideal dan tentunya menyentuh sisi-sisi ketuhanan sebagai sesuatu yang absolut. Teori Golden Section juga dikenal dengan beberapa istilah nama, seperti The Golden Mean, Golden Ratio, and Divine Proportion ( The Golden Section ).
The Golden Section yang termasuk di dalamnya satu set konstruksi geometrik untuk memisahkan satu ruas garis menjadi bagian dimana nilai rasio/perbandingan garis yang panjang berbanding total dengan panjang garis sama dengan atau mendekati nilai perbandingan dari garis yang pendek berbanding dengan garis yang panjang. The Golden Mean sebagai sebuah rasio/perbandingan kompleks berasal dari huruf Yunani (phi) menggambarkan satu set figur geometrik yang termasuk di dalamnya ada unsur-unsur, seperti garis, segiempat, dan spiral.
Figur-figur tadi bila digambar dengan The Divine Proportion dianggap sebagai bentuk yang paripurna dan paling memuaskan secara estetis. Kita mampu lihat contohnya dalam lukisan-lukisan terkenal seperti lukisan Monalisa atau The Last Supper memakai komposisi & desain yang hingga kini pula masih banyak memanfaatkan golden ratio pada pekerjaan tersebut.
Kesebandingan rapikan letak menekankan pada berukuran menurut unsur-unsur layout yang akan disusun & sejauh mana kiprah unsur tersebut sebagai akibatnya memilih ukuran yang sinkron buat menciptkan keharmonisan tampilan layout.
Dalam desain grafis, semua unsur yang pada dalamnya menentukan proporsi, misalnya hadirnya rona cerah yg diletakkan dalam bidang/ruang sempit atau mini . Terdapat tiga hal yang sanggup menciptakan kesebandingan sebagai akibatnya mampu dijangkau sang mata, caranya dengan memberitahuakn hubungan antara suatu elemen dengan elemen lain, elemen bidang/ruang menggunakan dimensi bidang/ruangnya, & dimensi bidang/ruang itu sendiri. Untuk menyusun atau menata rapikan letak sebagai akibatnya bisa membentuk proporsi kesebandingan pada sebuah karya desain grafis, dibutuhkan beberapa langkah-langkah berikut:
1. Tentukan unsur-unsur yg akan ditampilkan dalam layout.
Dua. Tentukan unsur utama yg akan menjadi sentra perhatian.
Tiga. Unsur yg sebagai prioritas dan sebagai pendukung dapat memakai rona yang mencolok atau kebalikannya.
4. Berikan ruang kosong buat menaruh kesempatan kepada unsur utama buat menyampaikan pesannya.
Lima. Mainkan bebera bidang atau unsur menggunakan variasi berukuran sinkron kiprah masing-masing dalam komposisi tersebut.
2. Keseimbangan/Balance
Setiap karya desain grafis dituntut buat mampu mengkomunikasikan berita secara jelas, sekaligus memiliki nilai estetis. Lantaran hal tersebut, sebuah rapikan letak karya desain grafis wajib mampu dihadirkan menggunakan keadaan seimbang dari setiap unsur-unsur yang berada pada dalamnya supaya tujuan buat mengkomunikasikan keterangan secara jelas dengan selalu mengedepankan nilai estetis mampu tercapai. Keseimbangan akan lebih terlihat, saat kita menyatukan pandangan dalam sebuah karya desain grafis secara keseluruhan, sehingga karya desain grafis tadi nir terkesan berat sebelah, penuh sebelah, ramai sebelah, dan ketidakseimbangan lainnya. Dengan begitu ekuilibrium atau balance secara visual dapat diartikan dengan kondisi yang sama berat. Pembagian tersebut jua wajib memperhatikan baik dalam prioritas horizontal ( kanan kiri ) ataupun vertikal ( atas bawah ).
Untuk membangun karya desain grafis yang seimbang, terdapat 2 metode pendekatan pada membangun ekuilibrium tersebut.
A.Keseimbangan Simetris ( Formal Balance )
Pendekatan ekuilibrium ini berdasarkan pada pengukuran dari pusat yang penyebaran dan membagi sama berat antara kiri & kanan, sekaligus atas & bawah secara simetris atau setara. Keseimbangan ini bersifat sederhana, terkesan resmi atau formal.
B.Keseimbangan Asimetris ( Informal Balance )
Keseimbangan ini tersusun menurut unsur-unsur yg tidak sinkron antara kiri & kanan, atau atas & bawah, tetapi permanen mempunyai komposisi yg terasa dan terkesan seimbang. Keseimbangan asimetris ini bisa dilakukan dengan penyusunan ukuran, garis, rona, bidang & tekstur. Kita mampu lihat pada beberapa karya desain grafis yang menempatkan satu sisi beberapa unsur menggunakan ukuran mini , namun pada sisi lain menempatkan satu unsur lain yang berukuran akbar sehingga terasa seimbang. Keseimbangan ini terkesan dinamis, nir monoton dan tidak formal.
Untuk membangun sebuah karya desain grafis yg mencipkan nilai ekuilibrium yang estetis, berikut langkah-langkah yang bisa diikuti:
1. Posisikan beberapa objek, dengan orientasi vertikal juga horizontal.
Dua. Dapat memakai 2 objek yang tidak sinkron atau objek yang sama.
Tiga. Perhatikan sentra elemen dalam halaman.
4. Tempatkan beberapa unsur visual kecil pada satu wilayah buat menyeimbangkan satu blok akbar yang berupa bidang, gambar, atau teks.
5. Buatlah satu atau dua objek dengan bentuk aneh & jua bentuk biasa.
6. Masukkan teks dengan tebal tipis atau berukuran yg berbeda-beda buat menciptakan kesan ringan dan berat, dan gunakan kombinasi warna yg tidak sinkron pula.
7. Berikan spasi akbar sekitar blok teks atau foto gelap.
3. Irama/Rhythm
Irama merupakan pola rapikan letak ( layout ) yang dibentuk dengan melakukan pengulangan pada unsur-unsur rapikan letak secara teratur supaya dapat membentuk kesan yang tentunya dibutuhkan menarik. Sehingga irama bisa menciptakan kita mencicipi adanya sebuah konvoi, getaran, atau perpindahan menurut unsur satu ke unsur lainnya. Irama visual tersebut bisa berupa repetisi juga variasi. Repetisi merupakan irama yg dibuat dengan pengulangan unsur visual yang teratur, hening, dan permanen atau konsisten. Sedangkan variasi merupakan pengulangan unsur visual disertai dengan perubahan bentuk, ukuran, & warna. Irama tentu saja diciptakan dengan tujuan tertentu, sebagai model buat membuat kesan yg teratur, kita sanggup ciptakan menggunakan menggunakan repetisi. Sedangkan variasi buat membentuk kesan dinamis dan atraktif. Sehingga dengan adanya irama/pengulangan bisa mengajak mata pemirsa buat mengikuti gerakan yang terjadi dalam sebuah karya visual.
Untuk membuat irama yang indah, menarik, dan memiliki nilai estetis yang tinggi dalam sebuah karya desain grafis, kita bisa mengikuti langkah-langkah berikut:
1.Gandakan objek dengan bentuk dan ukuran yang sama buat membentuk sebuah ritme yg biasa.
2.Gandakan objek dengan variasi ukuran semakin besar atau menggunakan variasi bentuk yg tidak selaras untuk menciptakan ritme yg dinamis.
Tiga.Menggandakan objek dengan bentuk yg sama buat menciptkan objek baru.
4.Untuk media yang terdiri menurut beberapa page tambahkan unsur dan posisi yg sama dalam setiap halaman, contohnya buku/newletter.
Lima.Untuk yg terbit beberapa edisi perlu ada penempatan unsur-unsur yg sama & dalam posisi yang sama pada setiap edisi, misalnya newsletter dalam majalah.
4. Kontas/Contrast
Sebuah karya desain grafis, pastinya memiliki tujuan buat menyampaikan kabar. Dalam penyampaian liputan ini usahakan kita memperhatikan skala prioritas. Sehingga akan mudah bagi kita buat menyusun informasi berdasarkan yg paling penting atau yg sangat perlu ditonjolkan. Dengan begitu, berita tadi akan sanggup dieksekusi melalui elemen visual yang bertenaga dan mencolok, sebagai akibatnya mampu sebagai sentra perhatian. Hal ini tentu bisa dilakukan menggunakan menerapkan suatu konsep, yang disebut dengan paradoksal, yaitu suatu konsep yang menghadirkan adanya disparitas yg mencolok dalam beberapa unsur rapikan letak. Banyak cara menghadirkan sebuah kekontrasan, berikut beberapa diantaranya:
1.Menggunakan warna yang berbeda sebagai akibatnya lebih mencolok.
2.Meletakkan berukuran foto/gambaran yg dibentuk besar diantara yg mini .
3.Melakukan pemilihan font yang tidak selaras, baik typefont ataupun ukurannya.
4.Mengganti irama serta arah objek.
Beberapa hal pada atas, sanggup membantu kita mencapai tujuan utama dalam penerapan prinsip paradoksal dalam rangka memberikan penekanan ( emphasis ) buat mengarahkan pandangan pembaca atau pemirsa yang melihat sebuah karya desain grafis pada bagian yang ditonjolkan ( Focal Point/Stopping Power/Center Of Interest ). Semua kata tadi memiliki arti yang sama, yaitu pusat perhatian buat merebut perhatian & menghentikan pembaca atau pemirsa dari aktivitas lainnya.
Perlu menjadi catatan, aku yakin setiap desainer, selalu ingin menciptakan setiap orang melihat hasil karya desain grafisnya, sehingga tanpa adanya stopping power yang bertenaga dalam sebuah karya desain grafis, maka karya tadi hanya akan dilewatkan begitu saja sang orang lain. Menciptakan kekontrasan itu krusial, namun jangan terlalu hiperbola, tampilkan secukupnya saja. Karena jika terlalu berlebihan, justru akan mengakibatkan kerumitan, ketidakteraturan, dan bahkan kontradiksi yg jauh dari kesan serasi yg ingin disampaikan. Sehingga buat menciptakan suatu kekontrasan, permanen perhatikan kesederhanaan & permanen menonjolkan unsur sama dengan nir ada yg ditonjolkan.
Berikut beberapa tips menjadi langkah buat membangun suatu kekontrasan dalam sebuah karya desain grafis:
1.Masukkan objek, ilustrasi atau unsur lainnya dengan ukuran yang tidak sinkron.
Dua.Letakkan bagian yang krusial menurut teks, khususnya headline/judl dalam sudut yg melengkung atau posisi yang tidak sinkron daripada teks yang lainnya di kolom lurus.
Tiga.Gunakan alfabet tebal & hitam buat headline dan jenis teks ringan buat body text.
4.Buatlah bidang yg akbar di sebelah gambar mini /sedikit teks.
Lima.Pilihlah warna yang berlawanan antara unsur utama buat memisahkan atau menekankan.
6.Gunakan jenis font yang berbeda buat headline yg membawa liputan penting dengan fakta pendukungnya.
Lima. Kesatuan/Unity
Dalam desain grafis terdapat satu prinsip yg disebut menggunakan Kesatuan atau Unity. Dimana prinsip ini menekankan dalam keselarasan menurut unsur-unsur yang disusun pada suatu karya desain grafis. Sehingga suatu desain grafis akan dikatakan menyatu apabila secara holistik tampak harmonisasi berdasarkan seluruh unsur yg terdapat pada rapikan letak sebuah desain grafis. Prinsip kesatuan ini jua dikenal dengan istilah lain, yaitu Proximity yang artinya kedekatan. Prinsip ini digunakan buat menyatukan unsur-unsur layout misalnya tipografi, gambaran, warna, & lain sebagainya. Dengan adanya kesatuan hal-hal tadi, setiap unsur-unsur yang ada dalam karya desain grafis akan saling mendukung & melengkapi, sehingga diperoleh suatu fokus yang sesuai menggunakan tujuan yang diinginkan. Prinsip kesatuan mempunyai peran buat menyatukan suatu arah berdasarkan karya desain grafis tertentu yg dianggap menggunakan point of view yang merupakan arah perhatian awal yg harus diberikan oleh respondennya. Arah itu pula sanggup diartikan menjadi alur buat mengamati atau membaca sebuah karya desain grafis, sebagai akibatnya diperlukan akan sebagai pemahaman yg menyeluruh terhadap karya desain grafis pada mengungkapkan pesan atau berita kepada pembaca/pemirsa/pengamat. Fungsi kesatuan itu sendiri, tentu saja buat menyatukan bentuk. Sebuah karya desain yg berisi unsur-unsur yg rumit/abstrak secara terpisah mungkin akan lebih sulit dicerna sang yang melihatnya. Dengan adanya kesatuan setiap unsur tadi maka bisa saling mengungkapkan sehingga lebih mudah dipahami sang pembaca. Dengan prinsip kesatuan ini maka akan membantu menyatukan unsur sebagai sebuah famili yg menghasilkan tema yang bertenaga & membentuk kombinasi visual yg saling mengikat.
Untuk menciptakan kesatuan atau unity dalam sebuah karya output desain grafis, diperlukan langkah-langkah manis buat menata susunan rapikan letak sebuah karya desain grafis. Berikut antara lain:
1. Membentuk suatu hierarki dari jenis ukuran unsur utama, subheads, teks, & lain-lain sesuai menggunakan format.
Dua. Mendekatkan elemen-elemen supaya berdampingan atau bersinggungan.
3. Konsisten menggunakan jenis font, berukuran, dan gaya untuk judul, subheads, liputan, headers, footer, dan lain sebagainya pada beberapa media baik elektronika atau paper.
4. Menggunakan palet warna yang sesuai menggunakan tema, sebagai contoh untuk menuliskan tulisan Green, kita sanggup menggunakan rona hijau.
5. Memperderetkan foto & teks yang sama dengan gris baris.
6. Keselarasan/Harmony
Prinsip desain grafis yang menekankan pada keteraturan tatanan diantara bagian-bagian suatu karya desain grafis disebut dengan Keselarasan yang merupakan pembentukan unsur-unsur keseimbangan, keteraturan, kesatuan, dan perpaduan yang masing-masing saling mengisi dan menimbang. Keselarasan atau disebut juga Harmony, dalam suatu karya desain grafis akan bertindak sebagai faktor pengaman untuk mencapai keserasian seluruh rancangan penyajian sebuah karya desain grafis. Keserasian dapat dicapai dengan mengatur kesamaan arah, kesamaan bentuk meskipun berbeda ukuran atau dengan tekstur yang memiliki sifat sama. Sebagai tips, mulailah menggunakan warna gelap untuk memberi kesan karakter berat, sedangkan warna terang untuk memberi kesan warna berkarakter ringan.
Untuk memwujudkan suatu Harmony sebuah karya desain grafis, kita sanggup menggunakan dua cara sebagai berikut:
a.Harmony dari segi bentuk
Harmony yg dilihat menurut segi bentuk adalah adanya keserasian dalam penempatan setiap unsur-unsur karya desain grafis. Hal tersebut, dapat dilihat dari segi bentuk dan berukuran dalam media, seperti brosur, leaflet, poster, dll. Pemilihan bentuk huruf mempunyai peranan yg penting sebagaimana tujuan dari sebuah desain dibuat.
B.Harmoni berdasarkan segi warna
Warna mempunyai pengaruh yg amat akbar pada sebuah karya desain grafis. Karena tiap-tiap rona memiliki sifatnya masing-masing, maka manfaatkan hal tersebut untuk bebas berekspresi. Menjadi model rona merah mengakibatkan kesan berani, warna ungu menyebabkan kesan cantik, warna biru mengakibatkan kesan damai, dan lain sebagainya.
Mengenal GRID Pada Layout
Setelah kita memahami prinsip-prisip dalam penyusunan rapikan letak sebuah karya desain grafis, selanjutnya kita juga harus mengenal apa itu GRID pada sebuah penyusunan tata letak atau layout. Dalam proses penyusunan sebuah layout page, agar terdapat konsistensi margin diharapkan acuan yg teratur yang diklaim dengan grid. Grid pada susunan halaman sanggup dibuat dari yang sederhana sampai kompleks. Hal ini tergantung dalam jenis publikasi dan media yang akan digunakan. Lembaran kerja bisa berbentuk bidang teks & bidang kosong, dimana pada sisi kanan dan kiri halaman diklaim dengan margin, tetapi pula dapat adalah citra dua page yang terbuka menjadi bagian kesatuan yang saling berhubungan. Ada 3 jenis grid yg perlu kita ketahui, berikut antara lain:
1. Grid System
Sebuah grid diciptakan sebagai solusi terhadap permasalahan penataan elemen-elemen visual dalam sebuah ruang. Grid System digunakan menjadi perangkat buat mempermudah membangun sebuah komposisi visual. Melalui Grid System seorang perancang grafis bisa menciptakan sebuah sistematika yg sudah diciptakan. Tujuan utama menurut penggunaan Grid System pada desain grafis merupakan buat menciptakan suatu rancangan yang komunikatif & memuaskan secara estetik.
Dua. The Golden Section
Dalam bidang desain grafis, The Golden Section atau Proporsi Agung sebagai dasar pembuatan ukuran kertas dan prinsip tersebut bisa dipakai buat menyusun ekuilibrium sebuah desain. Proporsi Agung sudah ditemukan semenjak zaman kuno untuk menghadirkan proporsi yg sangat paripurna & latif. Membagi sebuah garis menggunakan perbandingan mendekati rasio 8 : 13, berarti bahwa bila garis yang lebih panjang dibagi dengan garis yg lebih pendek hasilnya akan sama dengan pembagian panjang garis utuh sebelum dipotong menggunakan garis yang lebih panjang tadi. Proporsi Agung pula dikenal dengan deret bilangan Fibonacci, yaitu deret bilangan yang setiap bilangannya merupakan output jumlah dari 2 sapta sebelumnya dan dimulai berdasarkan nomor nol. Deret sapta ini memiliki rasio 8 : 13, yaitu rasio proporsi agung. Bilangan ini sering digunakan dalam pengukuran bangunan, arsitektur, karya seni, alfabet hingga layout sebuah page karena proporsinya yg serasi. 0 1 1 dua tiga 5 8 13 21 34 55 89 144 233 377 ...
Tiga.The Symetrical Grid
Dalam Grid Simetris, laman kanan akan berkebalikan persis seperti bayangan cermin berdasarkan laman kiri. Kondisi ini akan menaruh 2 margin yang sama, baik margin luar juga margin pada. Untuk menjaga proporsi, margin luar mempunyai bidang yg lebih lebar. Layout klasik yang dipelopori sang Jan Tshichold ( 1902 - 1974 ) seorang typhographer menurut Jerman ini didasari berukuran laman dengan proporsi 2 : 3.




Belum ada Komentar untuk "Mengenal Unsur Tata Letak Pada Desain Grafis"
Posting Komentar