Float Dan ClearFix Pada CSS Layouting
Float Dan ClearFix Pada CSS Layouting – Salah satu konsep yang sangat penting dipahami untuk membuat sebuah website adalah mengenai CSS Float. Float bila diterjemahkan dalam bahasa indonesia adalah posisi mengapung atau melayang. Untuk memahami CSS Float ini, sebaiknya kita memahami dulu mengenai perilaku dari setiap elemen HTML, berdasarkan property display yang diberikan. Untuk penjelasan ‘CSS Display’ silakan cari dalam artikel blog ini. setiap elemen HTML memiliki nilai default dari property display ini. nilai default dari property display bisa dirubah secara manual oleh web developer-nya, ketika membangun sebuah website tergantung dengan kebutuhan dan kepantasan untuk ditampilkan pada halaman website. Elemen HTML tersebut ada yang memiliki nilai default display ‘inline’ atau ‘block’. Namun nilai dari property display tersebut bisa dirubah, bahkan dikombinasi menjadi ‘inline-block’. Atau bahkan apabila kita tidak ingin menampilkan nilai dari property display tersebut, kita bisa memberikan nilai ‘none’.
FLOAT
Dikutip dari https://www.w3.org/TR/CSS2/visuren.html Perilaku elemen HTML berdasarkan CSS yang diberikan, terbagi menjadi 2, yaitu:
1. Normal Flow. Perilaku normal flow adalah perilaku yang secara normal dari setiap elemen HTML ketika elemen HTML tersebut memiliki nilai default dari property display baik itu inline atau block. Kalau elemen HTML memiliki nilai property display inline, maka posisi elemen HTML selanjutnya akan berada di kanan elemen HTML sebelumnya. Sedangkan untuk elemen HTML yang memiliki nilai default property display block, maka posisi elemen selanjutnya akan berada dibawah elemen sebelumnya. Perilaku tersebut termasuk perilaku yang normal atau sewajarnya dari property display. Seperti contohnya apabila kita membuat tag <div>, maka tag tersebut memliki nilai default block, sehingga apabila kita membuat tag <div> yang baru, posisi atau letaknya akan berada di bawah elemen tag <div> sebelumnya.
2. Out Of Flow. Perilaku Out Of Flow ini, kebalikan dari perilaku normal flow. Perilaku dari elemen HTML tidak akan mengikuti perilaku default atau bawaan dari elemen HTML tersebut. CSS float adalah termasuk perilaku out of flow. Karena CSS float membuat posisi sebuah elemen HTML berperilaku sesuai dengan kemauan web developer-nya. Untuk memahami perilaku Out Of Flow dari CSS float ini, silakan pahami mengenai definisi CSS float dibawah ini.
Https://css-tricks.Com/all-about-floats/
Float adalah properti pada css buat mengatur posisi sebuah elemen. Sebuah elemen dapat dipaksa berada disebelah kiri atau kanan sebuah elemen berdasarkan parent/pembungkusnya dengan menggunakan properti ini.
Dari penjelasan konsep di atas kita bisa melihat bahwa sebuah elemen HTML posisinya bisa diatur ke kanan atau ke kiri dalam elemen parent-nya atau elemen HTML pembungkusnya. Inilah yang membuat CSS float termasuk kedalam elemen HTML yang berperilaku Out Of Flow. Nilai menurut property float ini, ada tiga yaitu:
1. None. Property float pada setiap elemen HTML, memiliki nilai default none.
2. Left. Ketika elemen HTML diberikan nilai property float dengan nilai left, artinya elemen HTML tersebut, posisinya akan berada disebelah kanan elemen parent-nya.
3. Right. Sedangkan untuk elemen HTML yang diberikan nilai property float dengan nilai right, maka elemen HTML tersebut, posisinya akan berada di sebelah kiri element parent-nya atau elemen pembungkusnya.
untuk penjelasan lebih jelas silakan lihat contoh dibawah ini, untuk kotak2 sebelum diberikan property float, dan setelah diberikan property float.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS Float</title> <style> .kotak1 { width: 250px; height: 250px; background-color: orange; } .kotak2 { width: 250px; height: 250px; background-color: pink; } .kotak3 { width: 250px; height: 250px; background-color: purple; } </style> </head> <body> <div class="kotak1"></div> <div class="kotak2"></div> <div class="kotak3"></div> </body> </html>
Float Left untuk kotak2 :
<style> .kotak2 { width: 250px; height: 250px; background-color: pink; float: left; } </style>
Float Right untuk kotak2 :
<style> .kotak2 { width: 250px; height: 250px; background-color: pink; float: right; </style>
 |
| Float CSS |
a = Untuk kotak a, adalah contoh bagaimana elemen dari tag <div> berperilaku secara normal. tag <div> memiliki default property display block, karena itu elemen tag <div> selanjutnya berada dibawah elemen tag <div> sebelumnya. Kotak pink berada dibawah kotak orange, dan kotak purple berada dibawah kotak pink.
B = Kotak b membuktikan output bagaimana kotak2 ( pink ) diberi nilai property float ?Left?. Maka kotak pink yang sudah memang berada pada sebelah kiri, memaksa buat berada pada kiri dengan keluar dari perilaku normalnya, yg mengakibatkan kotak ungu naik mendekati kotak orange, lantaran dianggap kotak pink nir terdapat atau sudah keluar jalur. Jadi seakan-akan kotak ungu nir ada atau nir kelihatan, padahal kotak ungu berada dibawah tumpukan kotak pink dan berada persis sehabis kotak orange. Kita mampu mengecek buat melihatnya, menggunakan memberikan margin sedikit saja pada kotak pink, maka kita akan sanggup melihat bahwa kotak ungu berada dibawah kotak pink.
C = Kotak c akan memperjelas kasus point b, saat kotak2 (pink) diberikan property float ?Right?, maka kotak pink akan dipaksa berkiprah ke sebelah kanan elemen parentnya, pada hal ini adalah body yang menjadi elemen parentnya. Disini kita sanggup melihat kotak ungu berada dibawah kotak orange. Karena kotak ungu menduga kotak pink sudah keluar menurut jalur normal, sebagai akibatnya kotak ungu menggantikan posisi kotak pink berada sehabis kotak orange.
Semoga penerangan diatas sanggup memperjelas apa itu float, bagaimana memakai property float dan apa efek dari masing-masing nilai float yg diberikan elemen HTML yang bersangkutan & elemen HTML disekitarnya. Selanjutnya, buat kebutuhan apa saja kita memakai property float ini. Berikut beberapa model moment, kapan kita membutuhkan menggunakan property css float ini.
1. Text Wrapping. Kita sanggup memakai property float, saat kita ingin menciptakan text yg hasilnya mengelilingi sebuah gambar. Seperti kita menciptakan text berupa kabar profile yang mengelilingi foto profile penulis. Contoh lain seperti kita membuat sebuah laman dengan text yg mengelilingi gambar. Dimana gambar tadi sebagai icon atau inti menurut topik pembahasan yang kita buat, sebagai akibatnya orang akan memancing orang agar lebih interest membaca output tulisan atau artikel tersebut.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Text Wrapping</title> <style> div { width: 500px; margin: 50px auto; border: 1px solid black; } </style> </head> <body> <div> <img src="logo.png" alt="logo" title="logo"> <h1>My Profile</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit temporibus, nemo quasi voluptas sequi in sed rem, tenetur, unde quidem obcaecati sunt facere! Vel consectetur ullam porro ut, alias et dolor laudantium perspiciatis accusantium asperiores? Adipisci recusandae cumque, quidem nisi! Ad perferendis voluptatibus maxime exercitationem sit, odio ipsam, quas quidem laboriosam architecto nam ea unde, dignissimos nesciunt accusamus! Labore nam eos, tenetur. Consectetur voluptatibus sapiente, labore iste. Magni repellat dignissimos eum, consequuntur aut saepe dicta ipsum quis possimus neque, quo molestiae cupiditate libero nemo quas error molestias sunt fugit aperiam. Dolor dignissimos ducimus mollitia beatae consequatur architecto, reprehenderit minus placeat?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio blanditiis vero repellat. Necessitatibus architecto quis dolorem neque molestiae nulla aliquam laboriosam nihil, impedit ea voluptas labore repellat vel, enim, eum beatae consequuntur eaque, fugit aut. Maiores odio, velit deleniti culpa nulla ducimus consectetur error rerum in sed suscipit atque qui. Eos totam sed nemo itaque velit, natus, magnam aspernatur quidem earum maiores nostrum, et alias harum, odio incidunt! Eius iste provident laudantium unde a voluptate voluptatum obcaecati optio aspernatur voluptatibus, maxime inventore reiciendis, exercitationem possimus harum, adipisci, minus ipsum aut et maiores! Adipisci ratione error, deserunt. Id molestias nihil, debitis!</p> </div> </body> </html>
Tag <img> setelah diberikan float left
<style> div { width: 500px; margin: 50px auto; border: 1px solid black; } img { float: left; margin: 15px; } </style>
Tag <img> setelah diberikan float right
<style> div { width: 500px; margin: 50px auto; border: 1px solid black; } img { float: right; margin: 15px; } </style>
 |
| Float Untuk Text Wrapping |
Penjelasan Contoh Text Wrapping:
● Kotak a adalah tampilan elemen HTML yang Normal Flow sesuai dengan perilaku default dari property displaynya dari masing-masing elemen yang ditampilkan.
● Kotak b, ketika gambar ‘profile logo’ diberikan property float left, sehingga text dibawahnya tidak menganggap ada gambar tersebut, yang mengakibatkan text dibawahnya memaksa berpindah keatas dan mengelilingi gambar yang sudah diberikan property float left.
● Kotak c pada prinsipnya sama dengan point kotak b. hanya floatnya saja menjadi ‘right’, sehingga gambar berpindah ke sebelah kanan parent-nya dan text naik keatas mengelilingi gambar tersebut.
2. Image Gallery. Property float bisa dipakai ketika kita ingin menciptakan koleksi formasi foto menjadi sebuah image gallery yang manis, rapih & teratur.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Image Gallery</title> <style> .container { width: 750px; margin: 10px auto; border: 3px solid black; } .kotak { width: 100px; height: 100px; margin: 5px; text-align: center; line-height: 100px; background-color: olive; } </style> </head> <body> <div class="container"> <div class="kotak">Kotak 1</div> <div class="kotak">Kotak 2</div> <div class="kotak">Kotak 3</div> <div class="kotak">Kotak 4</div> <div class="kotak">Kotak 5</div> <div class="kotak">Kotak 6</div> <div class="kotak">Kotak 7</div> <div class="kotak">Kotak 8</div> <div class="kotak">Kotak 9</div> <div class="kotak">Kotak 10</div> </div> </body> </html>
Kotak selesainya diberi float left
<style> .container { width: 750px; margin: 10px auto; border: 3px solid black; } .kotak { width: 100px; height: 100px; margin: 5px; text-align: center; line-height: 100px; background-color: olive; float: left; } </style>
Kotak setelah diberi float right
<style> .container { width: 750px; margin: 10px auto; border: 3px solid black; } .kotak { width: 100px; height: 100px; margin: 5px; text-align: center; line-height: 100px; background-color: olive; float: right; } </style>
 |
| Float Untuk Image |
Penjelasan Contoh Image Gallery:
● Kotak a menunjukan perilaku normal flow dari tag <div> yang memiliki property display block yang akan bertambah ke baris baru dibawahnya untuk tag <div> yang baru. Sehingga urutan kotak 1 sampai kotak 10 letaknya berurut secara vertikal kearah bawah.
● Kotak b menunjukan perilaku out of flow dari tag <div> ketika diberikan property float left. Sehingga semua kotak berusaha untuk memaksa berada di sebelah kiri dalam elemen parentnya. Dimulai dari kotak no. 1 sampai kotak no. 10. Apabila tidak mencukupi dengan ukuran width-nya, maka kotak selanjutnya akan berurut ke baris di bawahnya dimulai dari sebelah kiri parentnya.
● Kotak c menunjukan perilaku out of flow dari tag <div> ketika diberikan property float right. Sehingga semua kotak berusaha untuk memaksa berada di sebelah kanan dalam elemen parentnya. Dimulai dari kotak no. 1 sampai kotak no. 10. Apabila tidak mencukupi dengan ukuran width-nya, maka kotak selanjutnya akan berurut ke baris di bawahnya dimulai dari sebelah kanan parentnya.
3. Multi Column Layout. Property float bisa digunakan ketika kita ingin mendesign halaman website dengan membuatnya beberapa kolom, tergantung dari kebutuhan dan kepantasan halaman website yang kita buat sehingga menjadi lebih menarik dan interaktif.
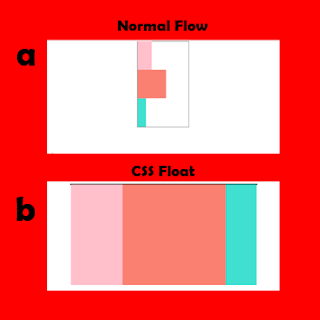
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Multi Column Layout</title> <style> .container { width: 900px; margin: 10px auto; border: 3px solid black; } .kotak1 { width: 250px; height: 500px; background-color: pink; } .kotak2 { width: 500px; height: 500px; background-color: salmon; } .kotak3 { width: 150px; height: 500px; background-color: turquoise; } </style> </head> <body> <div class="container"> <div class="kotak1"></div> <div class="kotak2"></div> <div class="kotak3"></div> </div> </body> </html>
Kotak1 & kotak2 diberikan style property float left dan kotak3 diberikan style property float right :
<style> .container { width: 900px; margin: 10px auto; border: 3px solid black; } .kotak1 { width: 250px; height: 500px; background-color: pink; float: left; } .kotak2 { width: 500px; height: 500px; background-color: salmon; float: left; } .kotak3 { width: 150px; height: 500px; background-color: turquoise; float: right; } </style>
 |
| Float Untuk Multi Column |
Penjelasan Contoh Multi Column Layout
● Kotak a menunjukan perilaku normal flow dari sebuah tag <div> yang memiliki property display block, sehingga tag <div> yang baru akan berada di baris yang baru.
? Kotak b pertanda konduite out of flow, waktu kotak 1 & kotak dua diberikan float left, sedangkan kotak 3 diberikan float right.
4. Dan Lain Sebagainya
Untuk penggunaan dan implementasi dari property css float ini poly sekali contohnya. Kita sanggup lakukan percobaan apapun buat memodifikasi page website menggunakan menggunakan property float ini sebagai akibatnya mampu membuat kita semakin mahir buat menciptakan page sebuah website & tentunya memanfaatkan secara maksimal property css lain yg tersedia.
CLEAR FIX
Penjelasan mengenai float sebenarnya sudah selesai. Tetapi apabila diperhatikan penggunaan float ini memiliki satu masalah. Perhatikan gambar dibawah ini. Gambar-gambar tersebut merupakan rangkuman berdasarkan penggunaan float diatas. Ketika menggunakan property css float, maka akibatnya akan meruntuhkan atau membuat collapse element HTML parentnya atau pembungkusnya, dalam hal ini merupakan containernya.
 |
| Container Runtuh Akibat Float |
Perhatikan contoh float left yang digunakan untuk membuat text-wrapping. Sebenarnya ketika kontennya poly atau melehi berdasarkan ukuran gambarnya penggunaan floatnya tidak menjadi kasus. Tapi ketika kontennya sebagai lebih sedikit, maka elemen HTML berupa container pembungkusnya sebagai collapse atau menjadi runtuh.
Begitu pula menggunakan model menggunakan float buat membuat image gallery. Float left dan float right yang diberikan pada kotak-kotak tadi menciptakan collapse containernya. Sama halnya saat kita memakai float untuk kebutuhan menciptakan multi column layout. Kasusnya juga sama membuat elemen pembungkusnya atau containernya menjadi runtuh atau collapse.
Untuk kasus diatas, kita mampu perbaiki dengan beberapa cara. Metode untuk memperbaiki perkara float ini atau buat membersihkan float ini diklaim dengan ?Clear fix?. Teknik clear fix ini, kita bisa lakukan menggunakan tiga cara antara lain menjadi berikut :
1. Menggunakan Property CSS Overflow.
Cara ini bukan cara terbaik. Cara ini dipakai hanya untuk mengakali. Kita mampu memberikan property overflow pada elemen HTML pembungkusnya atau containernya. Nilai yg sanggup diberikan merupakan auto, hidden, atau scroll. Untuk penerangan detil silakan baca diartikel saya yang menjelasakan mengenai ?Dimensi?, lantaran pada artikel itu, saya jua membahas mengenai overflow ini.
Contoh sintak:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Text Wrapping</title> <style> div { width: 500px; margin: 50px auto; border: 1px solid black; overflow: auto; } img { float: left; margin: 15px; } </style> </head> <body> <div> <img src="logo.png" alt="logo" title="logo"> <h1>My Profile</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit temporibus, nemo quasi voluptas sequi.</p> </div> </body> </html>
2. Menggunakan tag <div> kosong
Cara no. 1 saya pertegas, hanya untuk mengakali. Kita harus membersihkan float dengan property css clear. Caranya kita buat tag <div> kosong pada bagian akhir float yang akan kita bersihkan. Cara ini juga bukan cara yang efektif dan efisien, namun jauh lebih baik dibanding dengan cara no. 1. Kenapa cara ini tidak efektif dan efisien, karena tag <div> kosong yang kita buat tidak punya fungsi apapun pada halaman HTML. Bahkan hanya mengotori halaman HTML tersebut. apalagi kalau dalam sebuah halaman website, kita membuat beberapa float, artinya kita harus membuat beberapa tag <div>kosong juga.
Untuk property css ?Clear? Ini, mempunyai 3 buah nilai, yaitu :
● Left. Nilai left ini digunakan untuk membersihkan property float left.
● Right. Nilai right ini digunakan untuk membersihkan property float right.
● Both. Nilai both ini digunakan untuk membersihkan float yang berada pada suatu elemen pembungkus atau containernya, dimana didalamnya ada elemen HTML yang menggunakan baik float left dan float right.
Contoh sintak dibawah ini :
<html lang="en"> <head> <meta charset="UTF-8"> <title>Image Gallery</title> <style> .container { width: 750px; margin: 10px auto; border: 3px solid black; } .kotak { width: 100px; height: 100px; margin: 5px; text-align: center; line-height: 100px; background-color: olive; float: left; } .clear { clear: left; } </style> </head> <body> <div class="container"> <div class="kotak">Kotak 1</div> <div class="kotak">Kotak 2</div> <div class="kotak">Kotak 3</div> <div class="kotak">Kotak 4</div> <div class="kotak">Kotak 5</div> <div class="kotak">Kotak 6</div> <div class="kotak">Kotak 7</div> <div class="kotak">Kotak 8</div> <div class="kotak">Kotak 9</div> <div class="kotak">Kotak 10</div> <div class="clear"></div> </div> </body> </html>
3. Menggunakan teknik Micro Clearfix
Untuk membersihkan float kita bisa menggunakan teknik Micro Clearfix yang diciptakan oleh seorang yang bernama Nicolas Gallagher. Silakan kunjungi link berikut http://www.nicolasgallagher.com/micro-clearfix-hack. dan copy saja scriptnya. Sama seperti dibawah.
/** * For terbaru browsers * 1. The space content is one way to avoid an Opera bug when the * contenteditable attribute is included anywhere else in the document. * Otherwise it causes space to appear at the top and bottom of elements * that are clearfixed. * dua. The use of `table` rather than `block` is only necessary if using * `:before` to contain the top-margins of child elements. */ .Cf:before, .Cf:after content: " "; /* 1 */ display: table; /* 2 */ .Cf:after clear: both; /** * For IE 6/7 only * Include this rule to trigger hasLayout and contain floats. */ .Cf *zoom: 1;
Teknik Micro Clearfix yang diciptakan oleh Nicolas Gallagher memungkinkan kita untuk tidak membuat tag <div> kosong seperti cara no. 2. Prinsip dari teknik Micro Clearfix ini, sebenarnya sama menggunakan property css ‘clear’ dengan nilai both. Namun bedanya kita tidak perlu membuat tag <div> kosong pada halaman HTML, karena di dalam scriptnya sudah dilengkapi dengan pseudo element :before dan :after.
Cara pakainya kita relatif menambahkan group pada elemen HTML yang ingin kita bersihkan floatnya menggunakan class=cf. Untuk group cf ini kita sanggup ganti sinkron dengan asa kita, karenanya hanya nama class.
Untuk sintak pada atas & di bawah clear:both. Itu sintak untuk mengecoh beberapa web browser yg nir mensupport metode micro clearfix tadi.
Contoh Sintak HTML :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Multi Column Layout</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="kotak1"></div> <div class="kotak2"></div> <div class="kotak3"></div> </div> </body>
Untuk Contoh Sintak CSS
.container { width: 900px; margin: 10px auto; border: 3px solid black; } .kotak1 { width: 250px; height: 500px; background-color: pink; float: left; } .kotak2 { width: 500px; height: 500px; background-color: salmon; float: left; } .kotak3 { width: 150px; height: 500px; background-color: turquoise; float: right; } /* clearfix */ /** * For terbaru browsers * 1. The space content is one way to avoid an Opera bug when the * contenteditable attribute is included anywhere else in the document. * Otherwise it causes space to appear at the top and bottom of elements * that are clearfixed. * dua. The use of `table` rather than `block` is only necessary if using * `:before` to contain the top-margins of child elements. */ .Cf:before, .Cf:after content: " "; /* 1 */ display: table; /* 2 */ .Cf:after clear: both; /** * For IE 6/7 only * Include this rule to trigger hasLayout and contain floats. */ .Cf *zoom: 1;
 |
| Clear Fix |
Belum ada Komentar untuk "Float Dan ClearFix Pada CSS Layouting"
Posting Komentar